If you do all of your web coding on your laptop, but don’t run a local PHP stack, you may be searching for a quick way to sync your files over to your dev server. Well, my friends, look no further than rsync. Not only is it fast and secure, but you can actually set it up to be a build tool in Sublime Text 2. Here’s how to set that up:
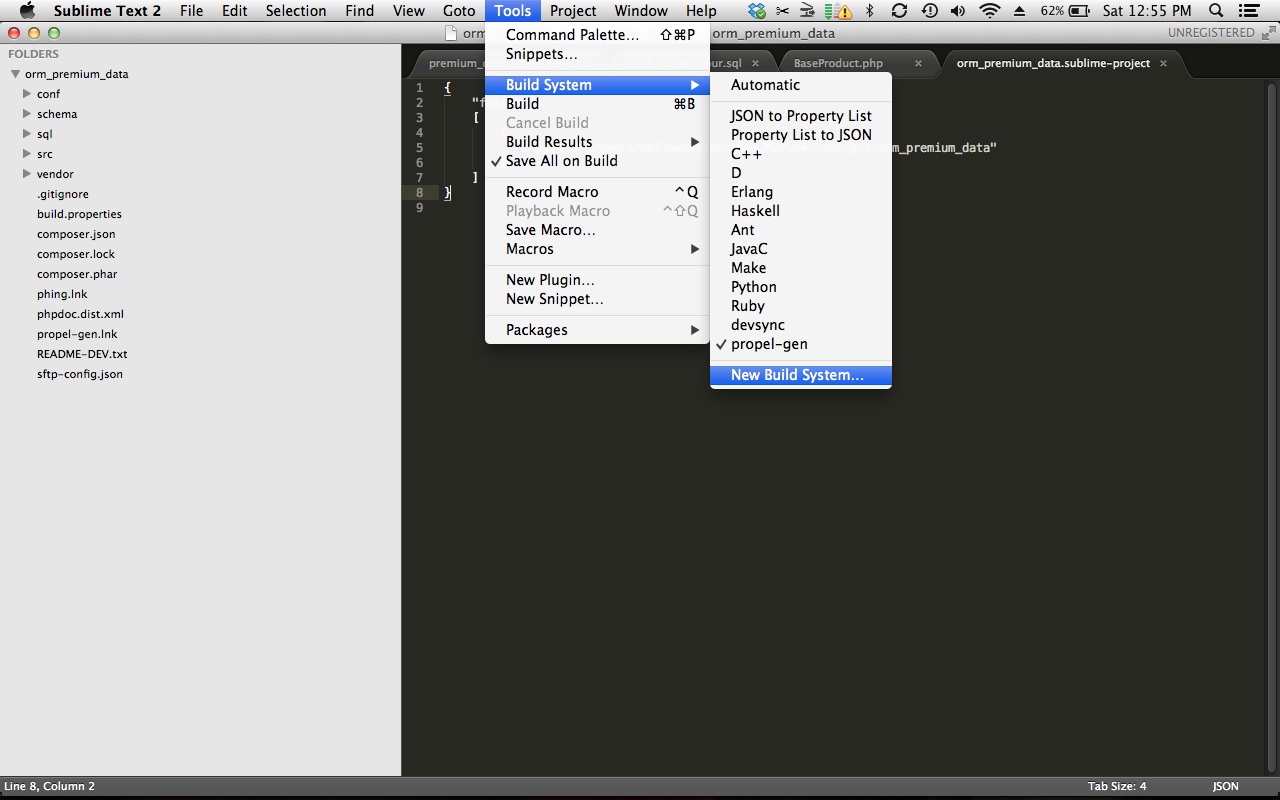
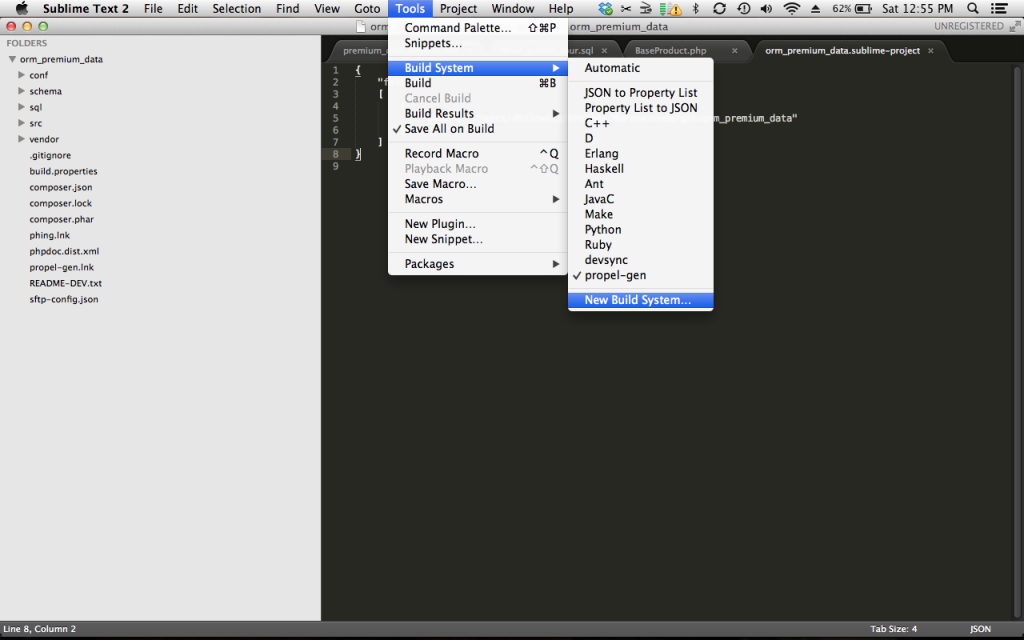
1. Select the Tools → Build System → New Build System… menu option.
2. A new window will pop up with the a blank template for your new build system. Here’s what mine looks like:
{
"cmd": ["./devsync", "${project_base_name}"],
"working_dir": "/Users/dhilowitz/code/"
}As you can see, I don’t run rsync directly, but rather point Sublime Text to a shell script called devsync that lives in my ~/code directory. I have this file saved as devsync.sublime-build.
3. Finally, here’s what that ~/code/devsync script looks like:
#!/bin/bash
if test -z "$1"
then
echo "Missing folder name argument."
else
RSYNC_TO="[email protected]:/mnt/www/$1/"
echo "Syncing from `pwd`/$1 to $RSYNC_TO"
rsync -avz --delete --exclude '.git' -e ssh ./$1/ $RSYNC_TO
fiThat’s it! Of course, your development setup is probably not identical to mine, so you will have to play around in order to get things working properly. rsync can be a finicky thing to get working if you don’t have experience with it. You may want to do some trial and error on the command line before moving your commands into the shell script. It should be noted that it is possible to actually invoke rsync directly from Sublime Text (i.e. without a shell script). It’s also possible to set it up on a per-project basis so that you use different settings depending on which project you are working with. Here’s an example of a project file that invokes rsync directly:
{
"folders":
[
{
"path": "."
}
],
"build_systems":
[
{
"name": "rsync",
"cmd": [
"rsync",
"-avz",
"--delete",
"--exclude",
"'.git'",
"-e",
"ssh",
"./site/",
"[email protected]:/var/www/"
]
}
]
}Good luck!
–Dave