I wanted to introduce the first of what I hope will be several Chrome Experiments (prediction: all HTML5, and all music-related). It’s called Tito, and you can play with it here.
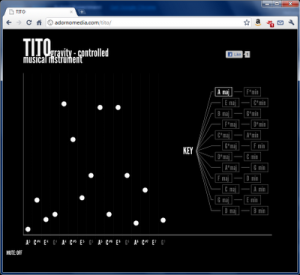
What is it? It’s an early prototype for a musical instrument that uses a bouncing ball gravity model to trigger and manipulate audio samples. It’s an instrument that designed to be played as chord accompaniment for a lead instrument. You “play” the instrument by  clicking the chord buttons on the right. Note for music geeks: 7ths and Dim notes are provided with each chord, but muted by default. Click on the notes at the bottom of the bouncing ball graphs to enable them.
Requirements: Tito requires Chrome, Safari, or Firefox. Also, Tito requires Flash as the audio portion is still being done in Flash (Currently Firefox 4 is the only browser to have an HTML5 spec for audio data, alas.)
Here are the new features I’m working on for the next version:
- Ability to choose between multiple different sample sets.
- Option to retrigger all the balls on each chord change.
- Ability to position falling balls by clicking on them and letting go. Done! 10/21/10.
- Sliders for changing gravity settings.
- And finally, whatever features you want. @reply me on twitter (@dhilowitz).
Ability to mute specific balls. Done! 10/19/2010.Ability to change chords.Done! 10/1/2010.
Please enjoy!
–David