Why
This evening, I migrated away from doit.im. I had been using it for over a year and liked it quite a bit, but increasingly I found myself reverting to a TaskPaper-formatted text file for my daily tasks, which defeated the purpose of having all of my big stuff in Doit.im.
Ultimately, I’m looking for a system that will be able to accomodate little daily lists that I make as well as my grandest long-term plans. Doit.im was really good with the latter, but really just OK for the day-to-day tasks.
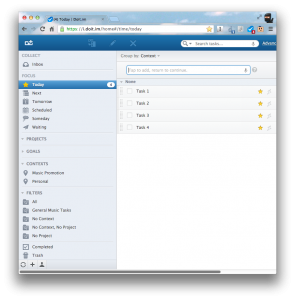
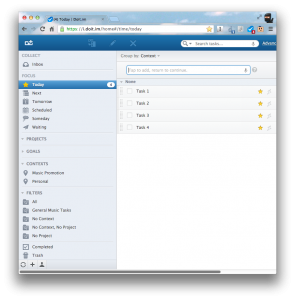
Overall, doit.im is pretty well designed. My biggest complaint is that you can’t reorder task lists manually. Why does this matter? Well, one of the biggest questions (if not the biggest question) I am looking to have answered is “What should I do next?” IÂ answer this (in theory, at least) by staying on top of all my lists, by making decisions early and often, and by ordering and reordering every project’s task list over and over throughout the day. The operative principle is that I could then move from project-to-project, effortlessly checking off the next task from each one, before going back to the beginning of the list and starting over. Real life isn’t so perfect, but that’s the concept at least.
Even if three or four tasks could potentially be done to move a project forward, I still need to make a decision about which one to start with. In other words, I’m not interested in what can be done next, I’m interested in what will be done next. The difference between these two things is the difference between my moving forward in a project and just staring bewildered at the 568 tasks in my list.
In summary, manual ordering is essential.
How
Leaving Todo.im was technically much harder than I had expected. I had migrated onto their service using their wonderful API. At the time I had been using Remember The Milk, so I wrote a script that parsed RTM’s RSS feed and inserted the tasks from that one-by-one via Doit.im’s API. Pretty straightforward.
Things were quite a bit harder this time around, though, as Doit.im have disabled their API. To make matters worse, they have no functionality for exporting task lists. This isn’t the sort of feature one notices when deciding to use a task management system, but it probably should be. (I should add, at the risk of sounding paranoid, that it’s hard to see their decision to discontinue their API or any kind of export functionality as anything other than an anti-competitive move.)
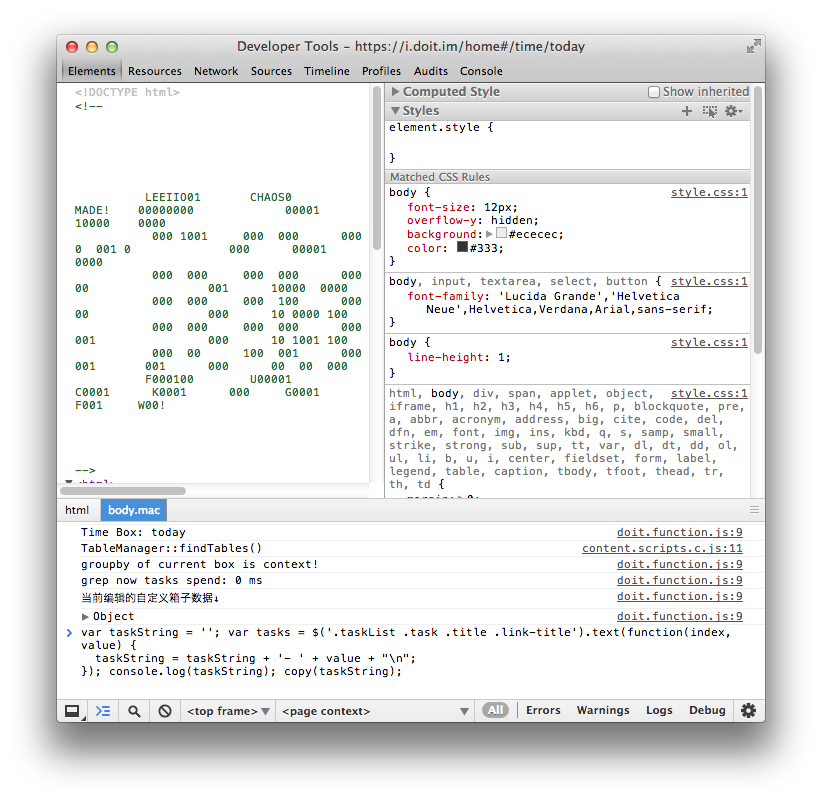
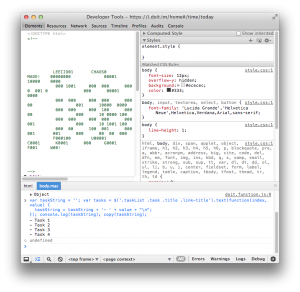
This left their web app. If you go to any of their list views, you can see that all of the tasks are in divs with the class “link-title.” This means it’s fairly easy to scrape this data into a JavaScript variable, and then into a the clipboard buffer. Here goes:
1. In Chrome: open up the Doit.im website

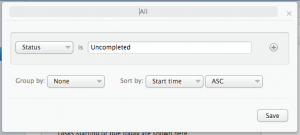
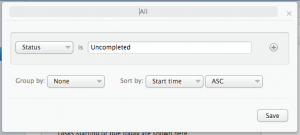
2. (optional)  Make a custom filter that will show you all tasks

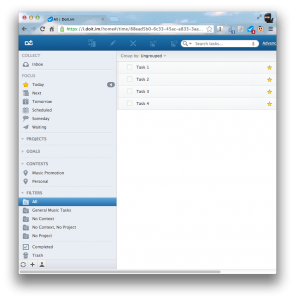
3. Open up a list view for your custom filter (works with any list view really)

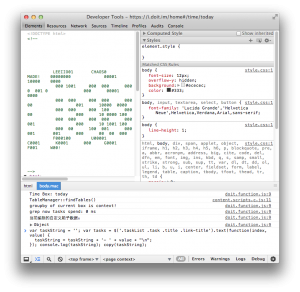
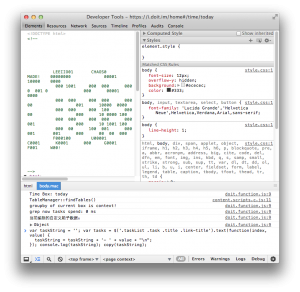
4. Open up the Developer Console (option+command+i on the Mac).

5. Paste this snippet…
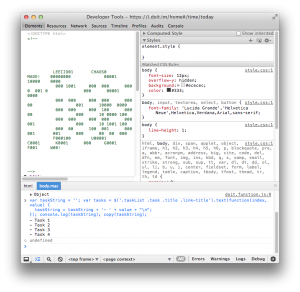
var taskString = ''; var tasks = $('.taskList .task .title .link-title').text(function(index, value) {
taskString = taskString + '- ' + value + "\n";
}); console.log(taskString); copy(taskString);…into the console and hit enter.

6. Go into your favorite text editor and paste.