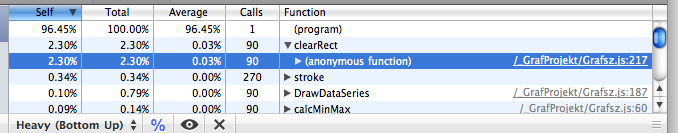
I’ve been developing a JavaScript module for some graphing work I’m doing. I’ve been using Safari’s built in profiler to figure out which functions are wasting the most CPU. It’s a great tool:

For the longest time, I was running up against this one problem: some of my member functions were being listed simply as “(anonymous function)” in the Profiler function list (see highlighted row above). Not cool. (Luckily for me, the Profiler also lists the .js file and the line number, so it wasn’t that hard to figure things out, but certainly annoying nonetheless.)
Anyway, I’ve finally found a solution. You see, I was declaring my class functions as follows:
Grafsz.prototype.ClearCanvas = function()Â
{
...
}…notice how I’m not giving my function a name? I’m basically assigning an anonymous function to a member variable of the class. All I had to do was change it to
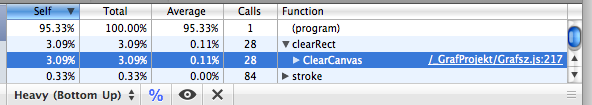
Grafsz.prototype.ClearCanvas = function ClearCanvas()
{
...
}That’s it. Check it out: